HTTP란 무엇인가
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다.
HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다.
클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다.
1. HTTP의 핵심 개념

- 클라이언트-서버 구조: 클라이언트가 요청(Request)을 보내면 서버가 응답(Response)을 반환합니다.
- 클라이언트와 서버들은 (데이터 스트림과 대조적으로) 개별적인 메시지 교환에 의해 통신합니다. 보통 브라우저인 클라이언트에 의해 전송되는 메시지를 요청(requests)이라고 부르며, 그에 대해 서버에서 응답으로 전송되는 메시지를 응답(responses)이라고 부릅니다.
- 무상태 프로토콜(Stateless): 각 요청은 독립적으로 처리되며, 서버는 클라이언트 상태를 기억하지 않습니다.
- 상태 유지인 Stateful은 항상 같은 서버로 유지되어야 하고, stateless는 중간에 서버가 장애나도 아무 서버나 호출해도 되는 중 스케일아웃-수평확장에 유리합니다.
- 비연결성(Connectionless): 요청-응답 후 연결을 종료하여 서버 자원을 효율적으로 관리합니다.
- TCP/IP 연결을 새로 맺어야 한다는 한계가 있습니다. (3 way handshake 시간 추가)
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 등 수 많은 자원이 함께 다운로드됩니다.
- 현재에는 HTTP 지속 연결(Persistent Connections)로 문제 해결하였습니다.


2. HTTP 요청 메시지
HTTP 요청 메시지는 클라이언트가 서버로 데이터를 요청할 때 사용하는 메시지 형식으로, 다음과 같은 구조를 가지고 있습니다.

- Start Line (시작 라인): 요청의 기본 정보를 나타냄.
- Header (헤더): 요청 관련 부가 정보를 포함.
- Message Body (본문): 실제 데이터를 전송(선택적).
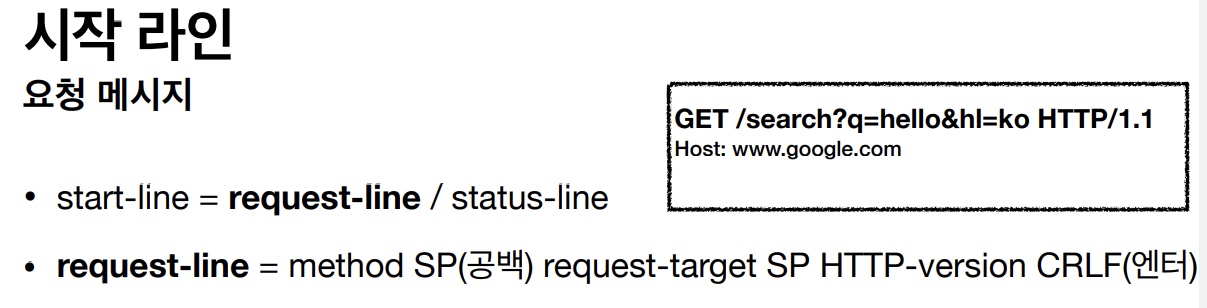
✔️ 시작 라인 (Start Line)
요청 메시지의 첫 번째 라인으로, 세 가지 구성 요소로 나뉩니다

- HTTP 메서드:
- 클라이언트가 서버에서 수행할 동작을 지정.
- 주요 메서드:
- GET: 데이터 조회 요청.
- POST: 데이터 생성/처리 요청.
- PUT: 데이터 전체 수정.
- DELETE: 데이터 삭제.
- 요청 대상(Request Target):
- 요청할 리소스의 경로를 지정.
- 예: /search?q=hello&hl=ko (절대 경로와 쿼리 파라미터 포함).
- HTTP 버전:
- 요청에 사용된 HTTP 프로토콜의 버전.
- 예: HTTP/1.1.
✔️ 헤더 (Header)
- 각 요청에 필요한 추가 정보를 전달하는 부분.
- 예: Host: www.google.com

- 주요 헤더:
- Host: 요청을 보낼 서버의 도메인
- Content-Type: 본문 데이터의 형식 지정 (예: JSON, HTML)
- User-Agent: 클라이언트 정보 (브라우저, 앱 등)
- Authorization: 인증 정보
✔️ 메시지 바디 (Message Body)
- 요청과 함께 전송되는 데이터로, POST, PUT 등의 메서드에서 주로 사용.
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
3. HTTP 응답 메시지
HTTP 응답 메시지는 서버가 클라이언트의 요청에 대한 결과를 전달하는 메시지로, 다음과 같은 구조를 가지고 있습니 다.

- Start Line (시작 라인): 응답 상태와 관련된 정보를 나타냄
- Header (헤더): 응답의 부가 정보
- Message Body (본문): 실제 응답 데이터(선택적)
✔️ 시작 라인 (Start Line)

- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
✔️ 헤더 (Header)

- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 주요 헤더:
- Content-Type: 응답 본문의 데이터 형식 지정 (예: JSON, HTML).
- Content-Length: 응답 본문의 크기(바이트 단위).
- Cache-Control: 클라이언트의 캐시 동작을 제어.
- Set-Cookie: 클라이언트에 쿠키 저장 요청.
- Server: 서버 정보.
✔️ 메시지 바디 (Message Body)

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
'CS > WEB' 카테고리의 다른 글
| [HTTP] 2. URI Web Browser (1) | 2024.11.20 |
|---|---|
| [CI/CD] Github Action으로 CI/CD 구축하기 (1) | 2024.11.17 |
| [CI/CD] 01. CI/CD란 무엇인가 (4) | 2024.11.15 |
| [API] 01. Restful API란? (0) | 2024.11.14 |