UV 기본 개념
- 2차원 좌표로 이루어진 float2 숫자
- 0~1 범위로 표현할 수 있음.
- UV 좌표는 xy와 RG와 동일하게 취급하므로, UV = XY = RG 이기도 함.

각 엔진이나 툴마다 UV 배치가 다르다. Unreal 엔진이나 DirectX는 좌측 상단이 float2(0,0) 이지만 Unity 엔진이나 OpenGL은 좌측 하단을 float2(0,0)로 나타낸다.
UV 시각적 확인
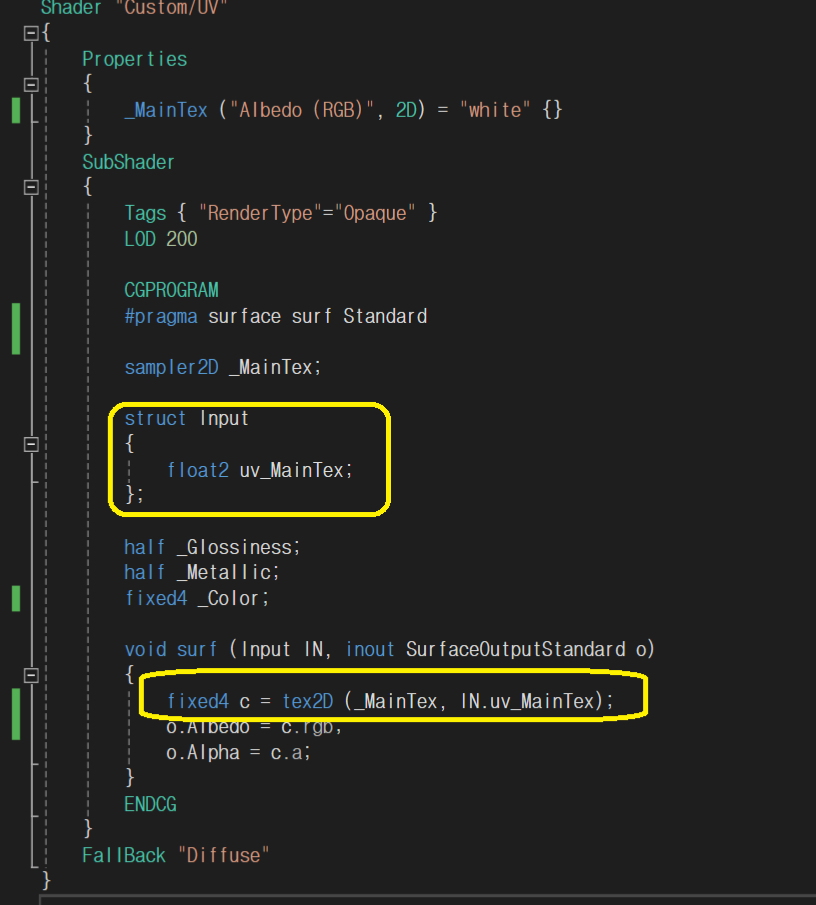
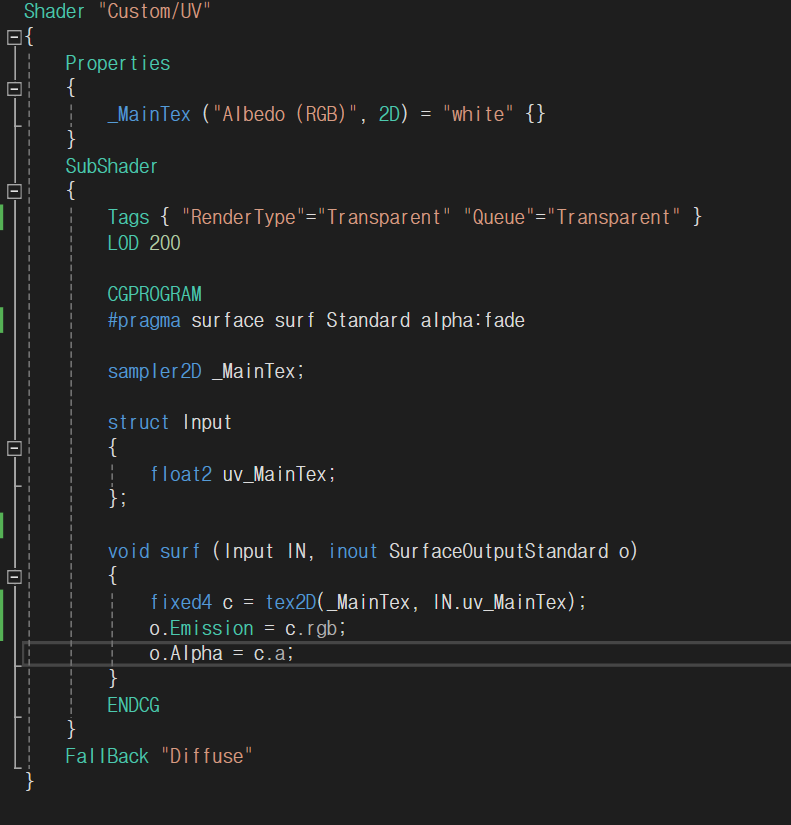
Quad 오브젝트를 하나 생성하고 텍스쳐 한 장 받는 것 외엔 아무 기능이 없는 쉐이더를 만들어, 메터리얼과 오브젝트에 적용하였다.

위 사각형에서 가장 좌측 하단 모서리의 Vertex에 들어 있는 UV는 (0.0,0.0) 이며 우측 하단은 (1.0,0.0)이다. 우측/좌측 상단 또한 이와 같은 방식으로 동일하다.

외부 인터페이스가 아닌, 유니티 내부로부터 _MainTex의 UV를 받아옴.
struct Input { float2 uv_MainTex; };
선언된 UV를 text2D(sampler,UV)에 사용함.
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
UV를 눈으로 확인할 수 있도록 다양한 방식으로 출력
- U 출력
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo =IN.uv_MainTex.x;
o.Alpha = c.a;
}

- V 출력

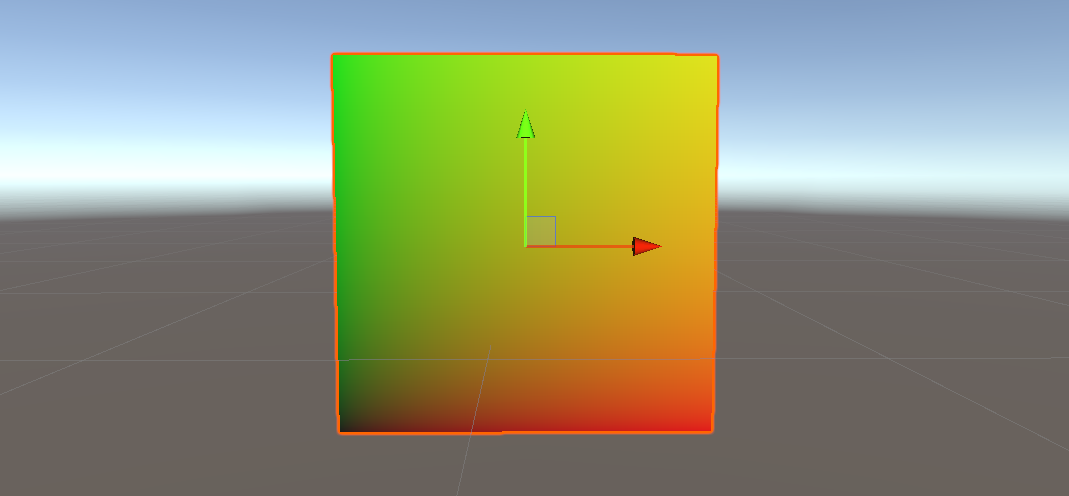
- U와 V 동시에
- U는 Red로 표현되고, V는 Green으로 표현
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = float3(IN.uv_MainTex.x, IN.uv_MainTex.y, 0);
o.Alpha = c.a;
}
UV 연산
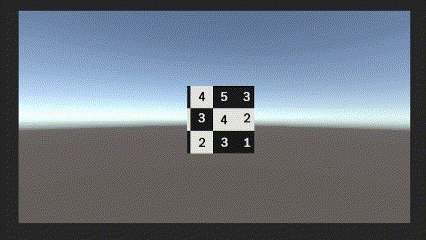
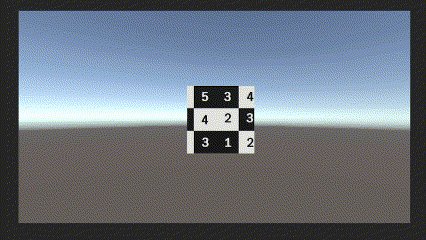
fixed4 c = tex2D (_MainTex, IN.uv_MainTex + 0.5);
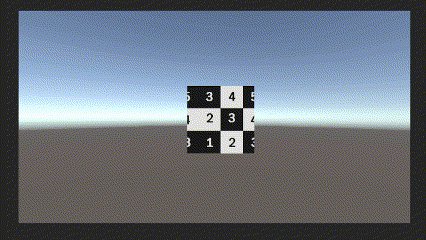
UV에 0.5를 더하면 아래 사진처럼 텍스쳐가 왼쪽 아래로 밀려 내려온 것을 볼 수 있다.


💡텍스쳐의 Wrap Mode를 clamp로 바꾸면 UV를 벗어나는 영역에서도 텍스쳐가 계속 반복되어, UV를 이동시켜도 계속 연결되어 보일 수 있도록 함. Reapeat은 반복됨.

UV 응용 (Time 활용)
Time 관련 변수
https://docs.unity3d.com/2021.3/Documentation/Manual/SL-UnityShaderVariables.html
Uv에 숫자를 더하면? 이미지가 이동한다. 즉, Time 관련 변수를 활용하여 이미지를 지속해서 이동시켜 흘러가도록 보이게 할 수 있다.
fixed4 c = tex2D (_MainTex, IN.uv_MainTex + _Time.y);

- X 방향으로 흘러가게 할 때
fixed4 c = tex2D (_MainTex, float2(IN.uv_MainTex.x + _Time.y, IN.uv_MainTex.y);

- Y 방향으로 흘러가게 할 때
fixed4 c = tex2D(_MainTex, float2(IN.uv_MainT
ex.x, IN.uv_MainTex.y + _Time.y));

UV 활용 이펙트 제작
제작할 불 이펙트를 만들려면 주로 파티클을 사용하거나 시퀀스 이미지들을 겹쳐서 사용하는 두 가지의 방법을 적절히 응용해서 사용하곤 한다. 이번 파트에서는 쉐이더를 사용하여 불 이펙트를 만들 것이다.
o.Albedo를 o.Emission으로 변경하여 빛의 영향을 배제


알파 채널 활성화 (임시 작동)
아래와 같이 코드를 변경한다.
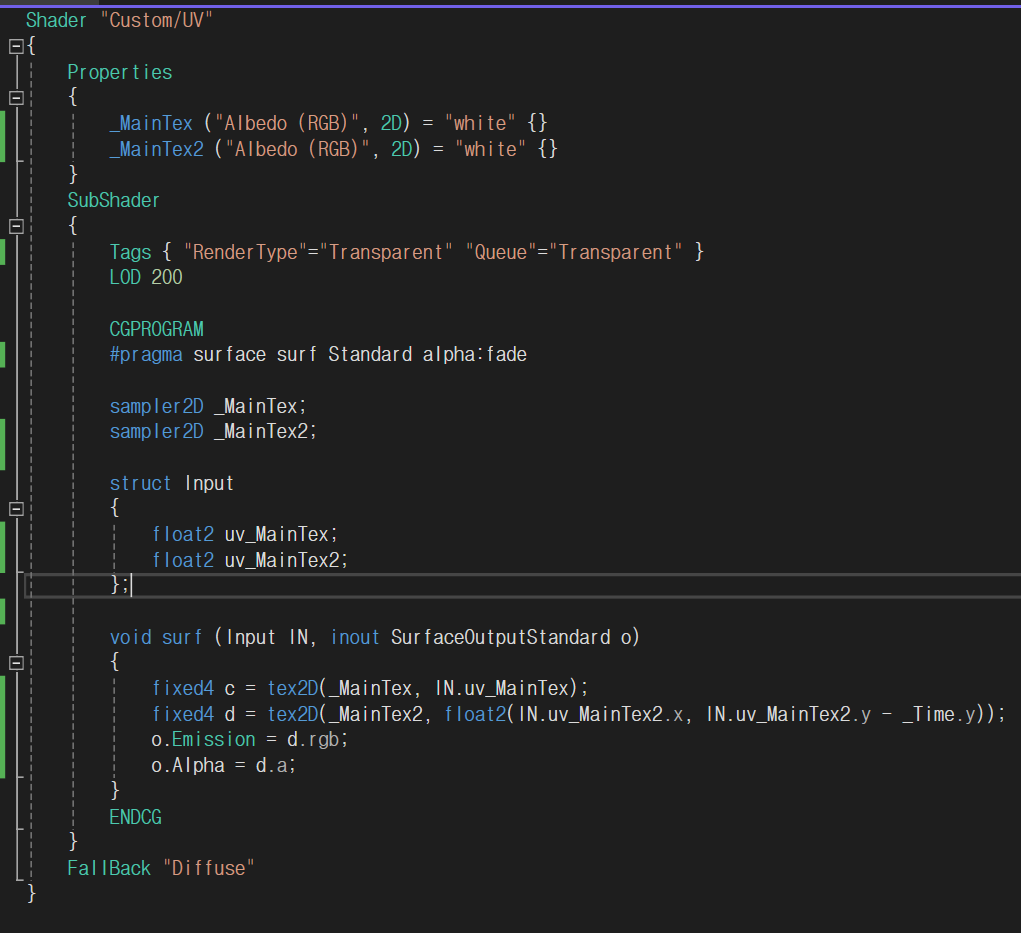
Tags { "RenderType"="Transparent" "Queue"="Transparent" } LOD 200 CGPROGRAM #pragma surface surf Standard alpha:fade


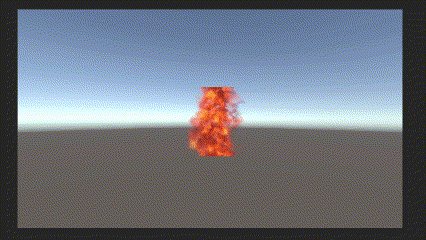
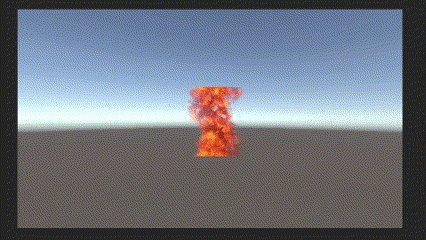
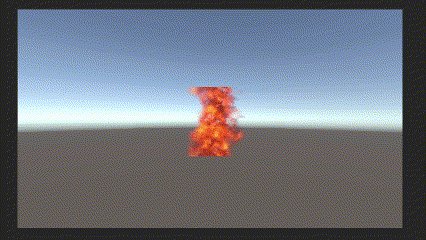
_Time.y에 따라 이동하는 이미지 추가


두 장의 이미지 활용
void surf (Input IN, inout SurfaceOutputStandard o){ fixed4 c = tex2D(_MainTex, IN.uv_MainTex); fixed4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x, IN.uv_MainTex2.y - _Time.y)); o.Emission = d.rgb * c.rgb; o.Alpha = c.a * d.a; }

UV 활용 이펙트 제작 (2)
위에서 제작한 불 이펙트를 업그레이드 해보기 위한 과정이다.
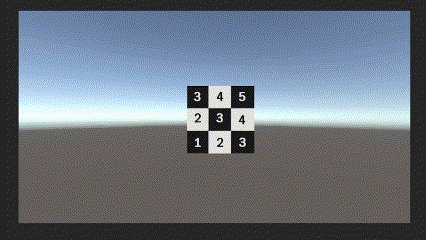
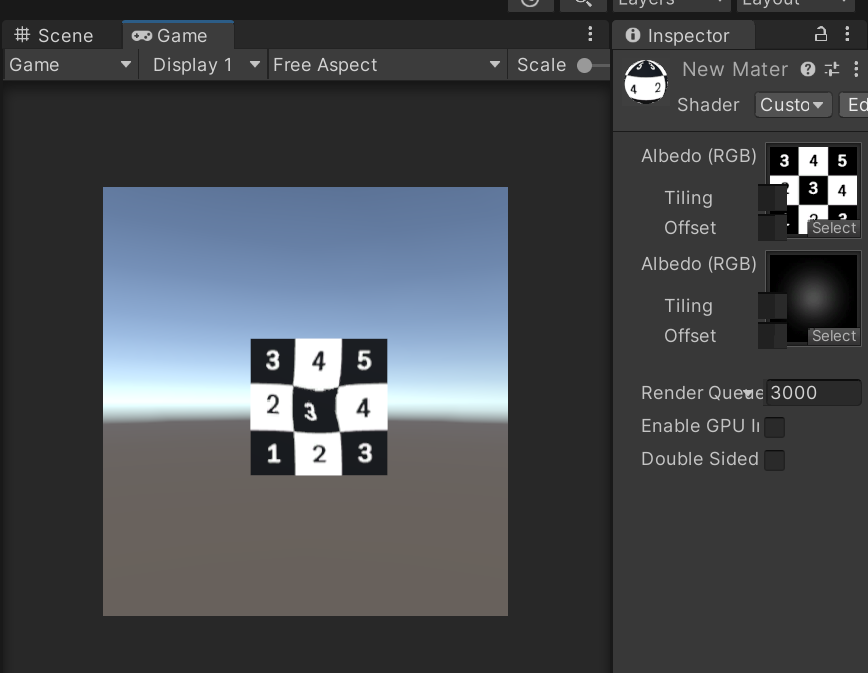
우선, 확실한 효과를 보기 위하여 불 이미지를 아래와 같이 체크 이미지로 변경하였으며 두 번째 이미지는 코드 내에서 _MainTex2 ("Albedo (RGB)", 2D) = "black" {}을 추가하여 검정색 이미지를 출력하도록 하였다.

아래와 같이 코드를 변경하여 c의 uv에 d.r을 더해주어도 아무 변화가 일어나지 않는다.
d는 float4(0,0,01)이기 때문이다.
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 d = tex2D(_MainTex2, IN.uv_MainTex2);
fixed4 c = tex2D(_MainTex, IN.uv_MainTex + d.r);
o.Emission = c.rgb;
o.Alpha = c.a;
}
ENDCG
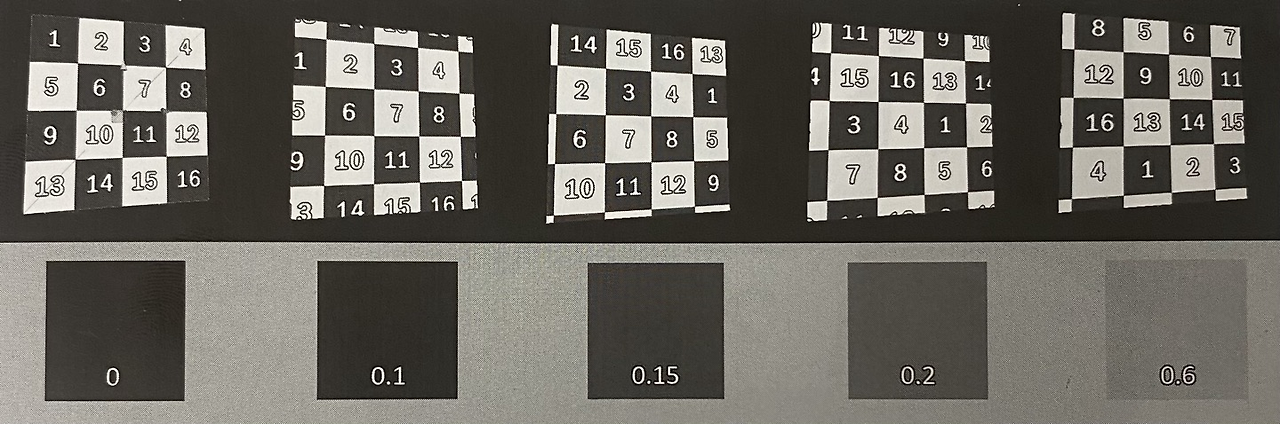
d 텍스쳐의 색상에 따라 변경되는 이미지의 이동 범위

d 텍스쳐의 이미지에 따라 다르게 출력되는 c 텍스쳐의 이미지


- 위로 흐르도록 코드 변경
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 d = tex2D(_MainTex2, float2(IN.uv_MainTex2.x, IN.uv_MainTex2.y - _Time.y));
fixed4 c = tex2D(_MainTex, IN.uv_MainTex + d.r);
o.Emission = c.rgb;
o.Alpha = c.a;
}

- c 텍스쳐 이미지 불로 변경

'Unity > Shader' 카테고리의 다른 글
| [유니티 쉐이더 스타트업] Part8 | SurfaceOutputStandard 사용하기 (1) | 2024.02.07 |
|---|---|
| [유니티 쉐이더 스타트업] Part7 | Vertex Color 버텍스 컬러 (1) | 2024.02.07 |
| [유니티 쉐이더 스타트업] Part5 | Surface Shader를 이용한 Texture 제어 (0) | 2024.01.22 |
| [유니티 쉐이더 스타트업] Part4 | 기초 서피스 쉐이더 작성 (0) | 2024.01.22 |
| [유니티 쉐이더 스타트업] Part3 | 유니티 쉐이더 작성 (0) | 2024.01.21 |
