Standard Shader
Standard Shader
- 유니티의 대표적인 물리 기반 쉐이더
- 기존 쉐이더와는 다르게, 주변 환경에 따른 재질 변화를 물리 법칙에 기반하여 실시간으로 재질을 구현해주는 사실적인 쉐이더 표현 기법
- Albedo, Normal, Emission, Metallic, Smoothness, Occlusion, Alpha 등 다양한 물리 기반 쉐이더의 요소들이 SurfaceOutputStandard 구조체에 정의되어 있음.
Metallic과 Smoothness
Metallic과 Smoothness 추가


- Smoothness
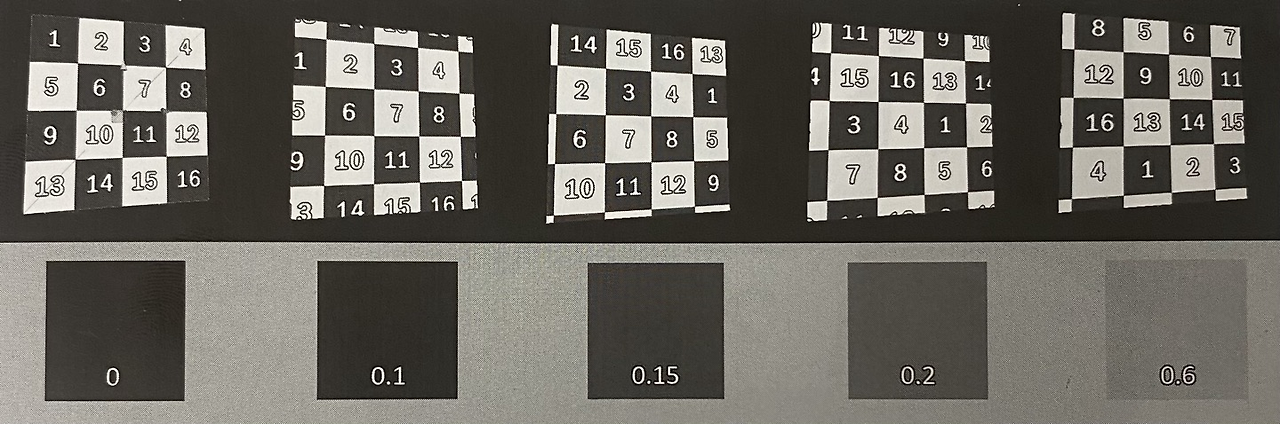
- 재질이 미끄러운지 거친지 결정
- 0이면 완벽히 거칠어서 난반사만 일어나며 1이면 완벽히 매끄러워서 정반사만 일어난다.
유니티에서 Standard Shader라는 물리 기반 렌더링의 기본 개념은 에너지 보존 법칙으로 나가는 빛의 양은 들어온 빛의 양을 넘을 수 없다이기 때문에 정반사가 높아질수록 난반사의 비율은 줄어든다. (반대도 해당)
Normal map
Normal map (노멀맵)
- 텍스쳐를 이용하여 실제 디테일이 없는 부분들 디테일이 있는 것처럼 보이게 만들기 위한 눈속임 맵
- 벡터 데이터들로 이루어진 텍스쳐 파일
- 일반적인 게임용 텍스쳐 포맷인 DXT1 혹은 DXT5이 아닌 DXTnm이라는 파일 포맷 (일반적인 텍스쳐 압축에 의한 노멀맵 품질 저하를 막기 위해 만든 AG 파일 포맷임)
노멀맵은 ZBrush나 Mudbox 같은 Sculpting 툴을 이용하거나 3D 프로그램에서 하이 폴리곤 모델링을 한 후에 RTT를 이용하여 추출하는 등 다양한 방식으로 추출할 수 있다.
- Unity에서 Normal map 추출하는 방법
- Inspector에서 Texture type을 Normalmap 으로 변경 (외부 툴에서 추출되어 이미 파랗게 된 노멀맵이라면 해당 단계까지만 진행)
- Create from Grayscale을 선택하고 Bumpiness나 Filtering 조절
- Apply

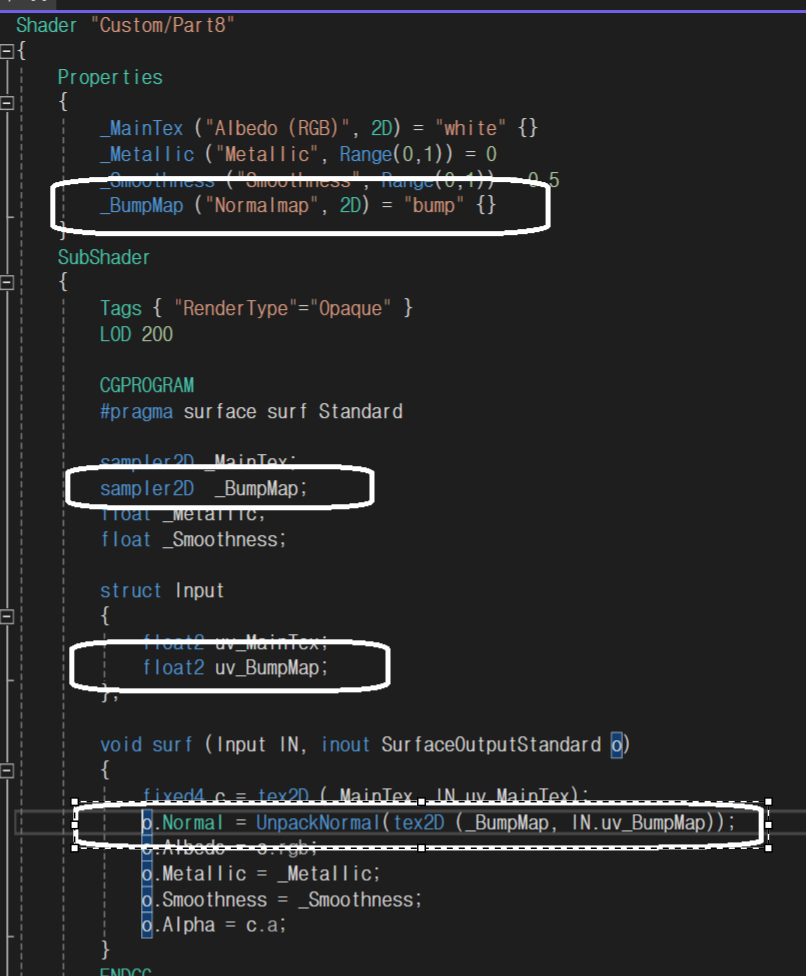
코드 변경을 통한 노멀맵 적용



Occlusion (오클루젼)
Occlusion이란?
- Ambient Occlusion : Ambient Color (환경광)이 닿지 못하는 부분
- 구석진 부분의 추가적인 음영 표현
Occlusion 기능을 사용하는 법은 일반적인 텍스쳐를 받는 방법과 동일하나, 주의해야 할 점은 반드시 _MainTex와 같은 UV를 사용해야 정상적으로 작동한다는 것이다.

응용

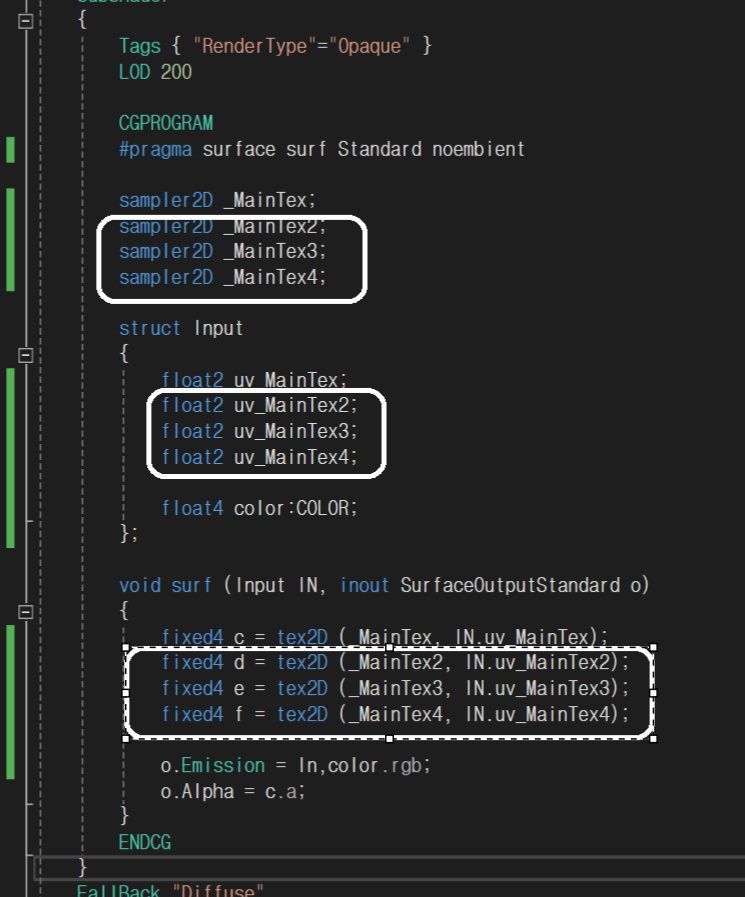
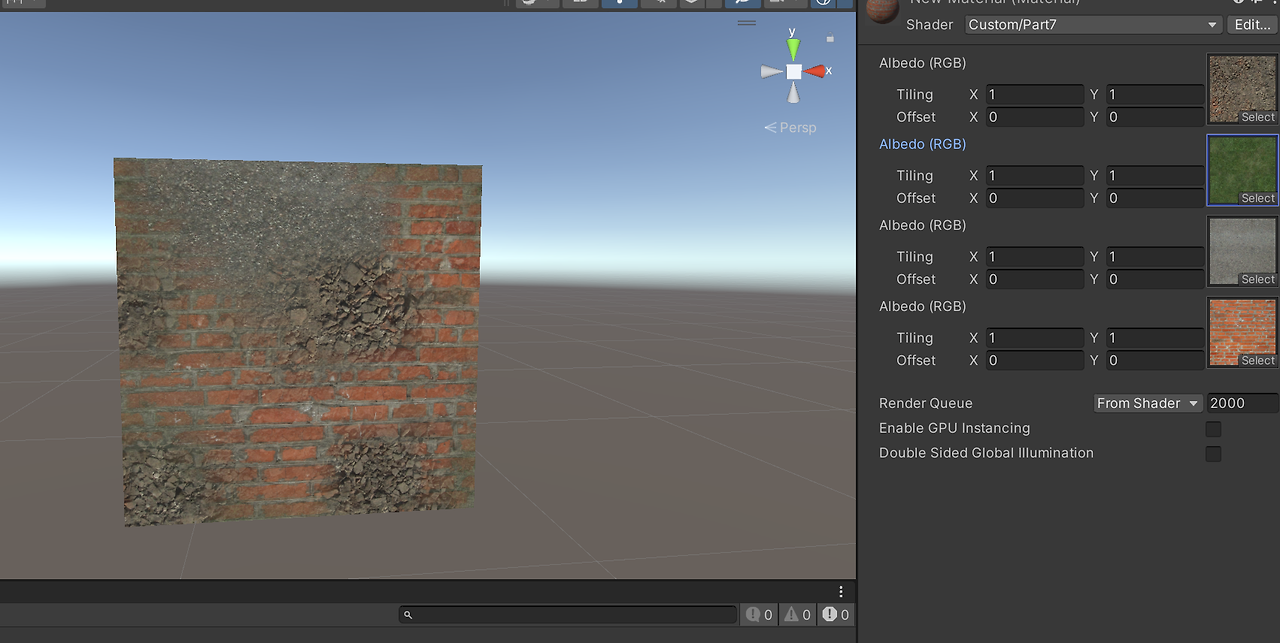
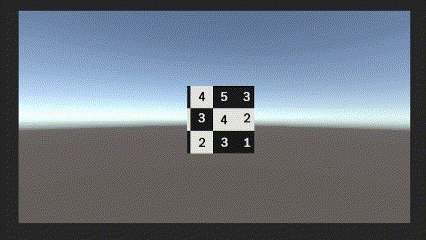
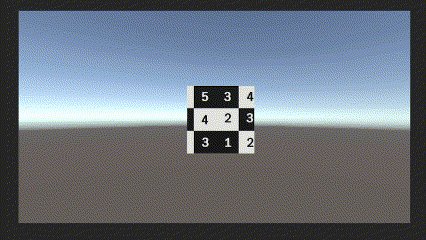
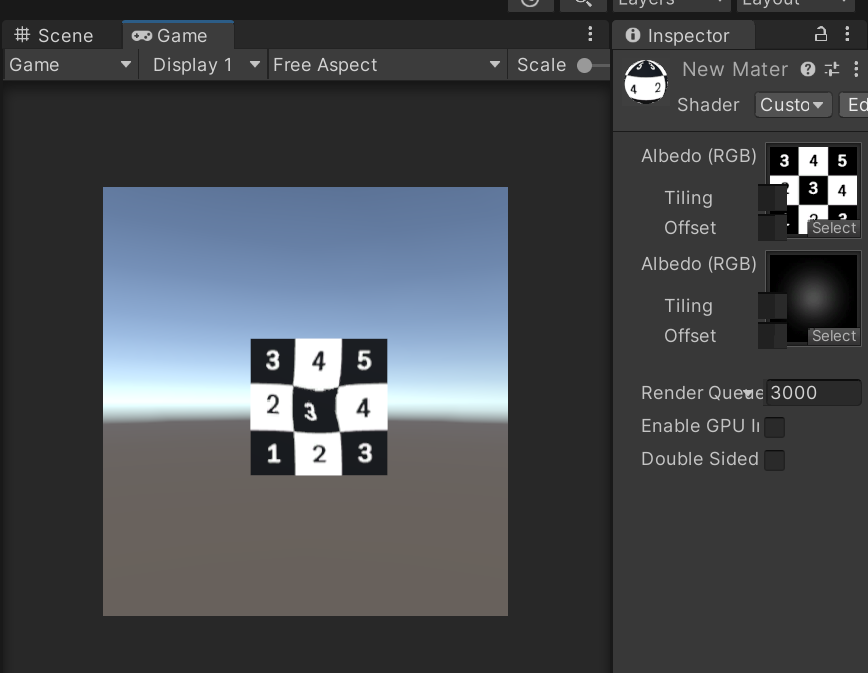
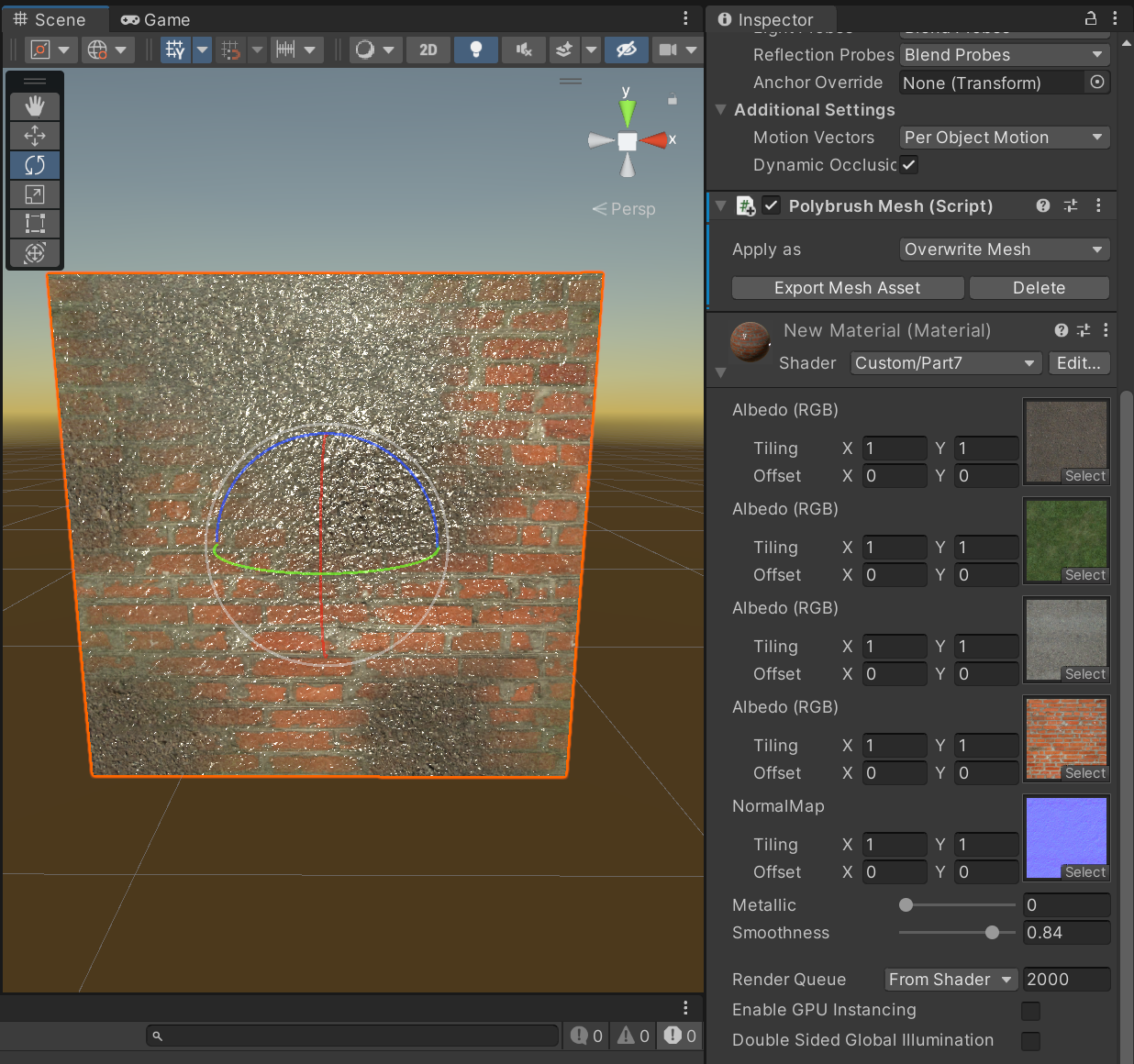
위에서 4가지 텍스쳐를 멀티텍스쳐링 해서 제작한 plane에 노멀맵을 적용해보기 위해 스크립트에 노멀맵을 추가하였더니 아래와 같이 쉐이더가 적용되지 않고 오류가 발생했다.

해당 오류는 쉐이더 2.0의 한계를 벗어나는 텍스쳐 인터폴레이션으로 인해 발생한 현상이다. 따라서 #pragma target 3.0 을 추가하여 해결하면 된다.
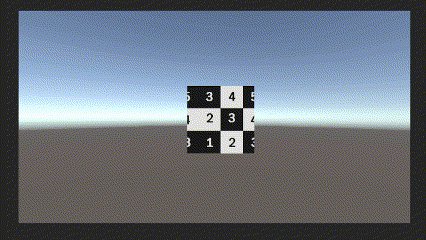
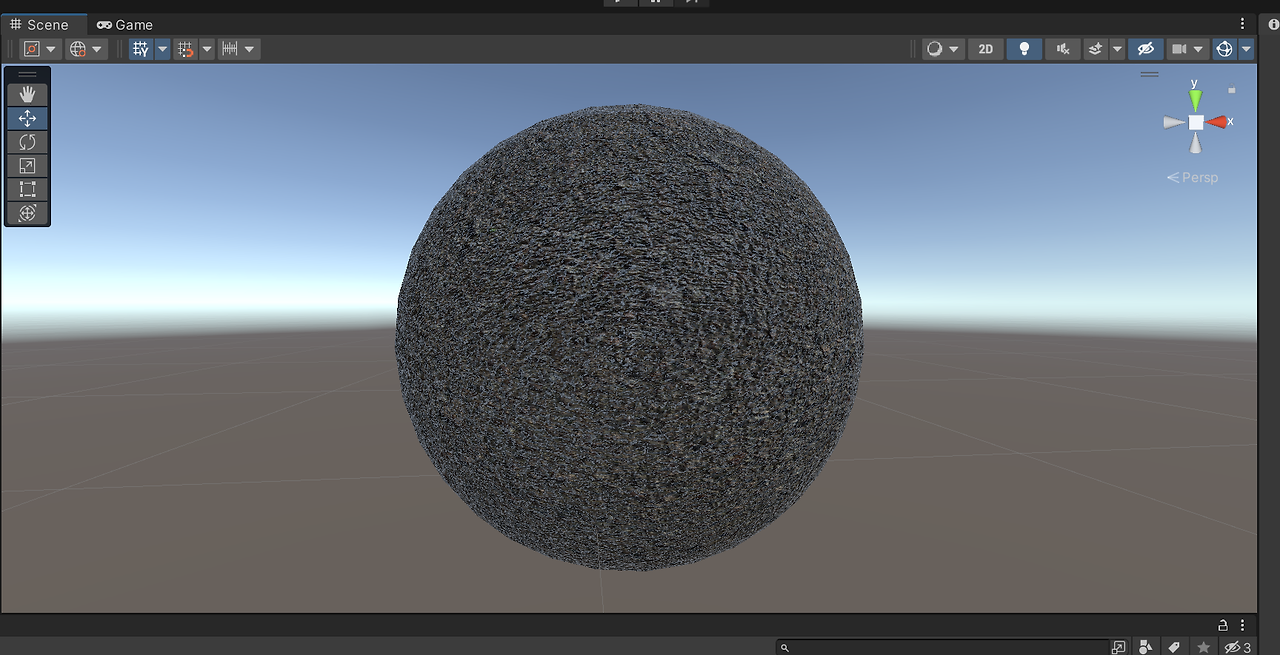
Plane에 NormalMap 적용


빛의 각도를 조정하지 않고도 NormalMap을 보이게 하려면?
Inspector로 Smoothness와 Metallic을 조절하면 된다.
- Smoothness 조절을 통해 땅 젖은 느낌 적용

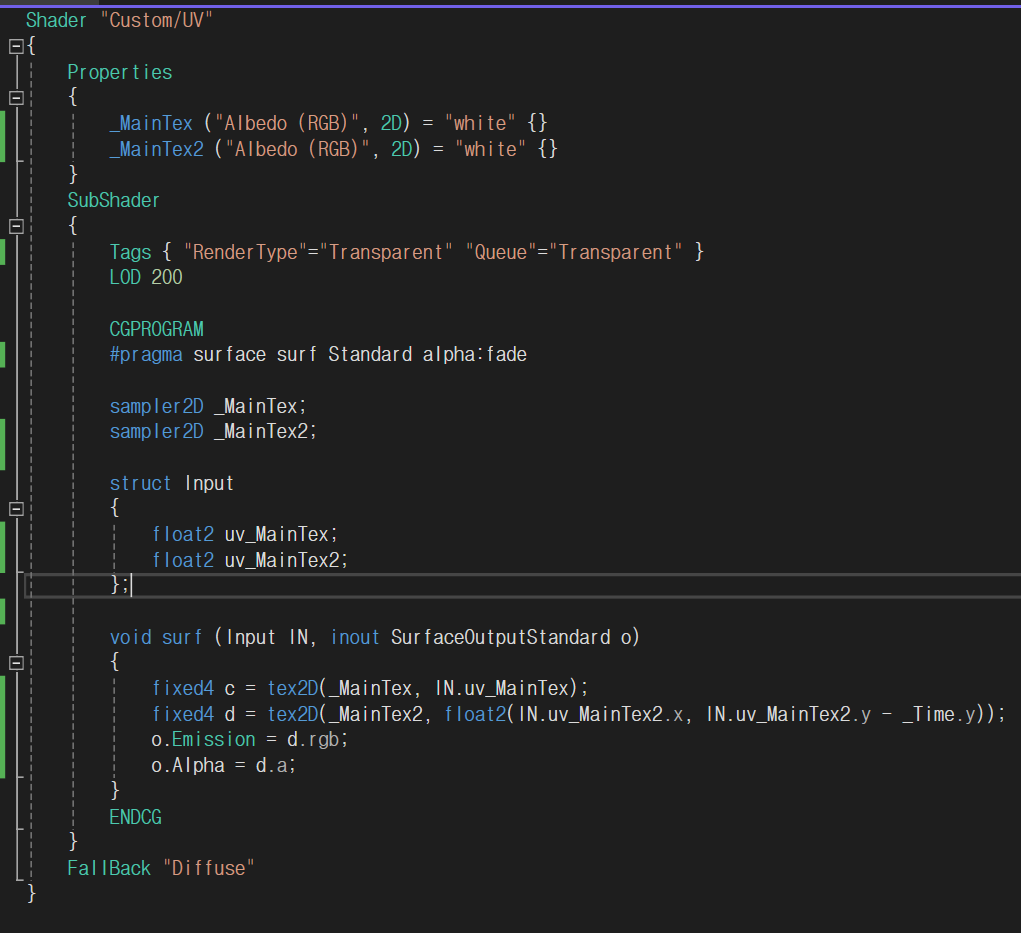
코드를 다양하게 변경하여 텍스쳐의 질감을 마음대로 조절할 수 있다.
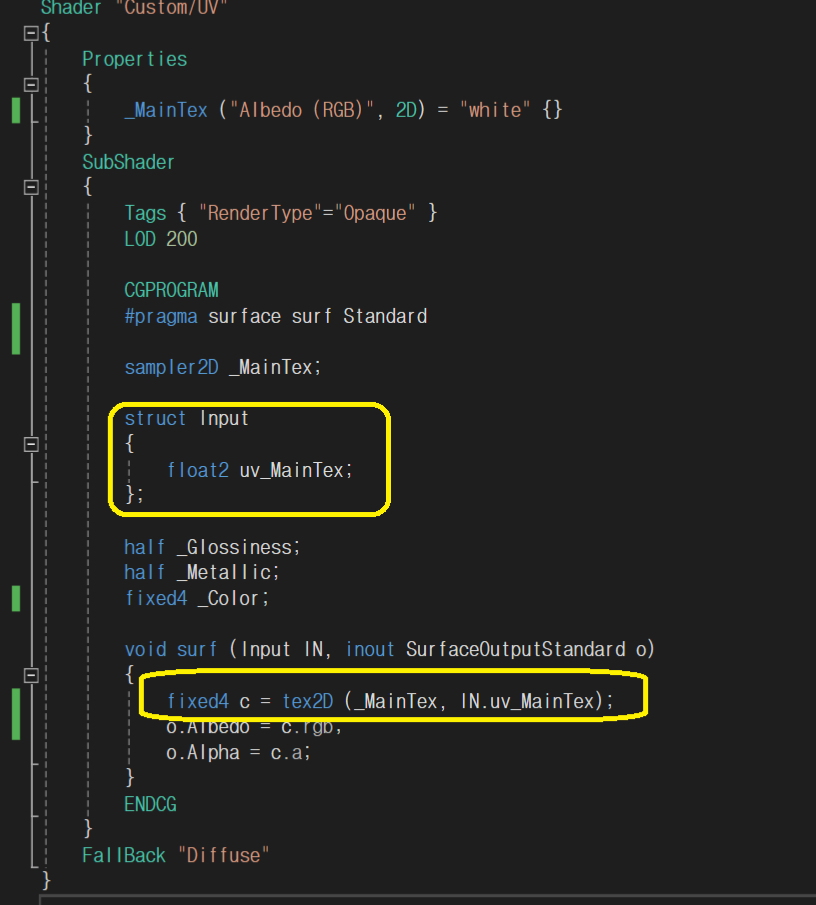
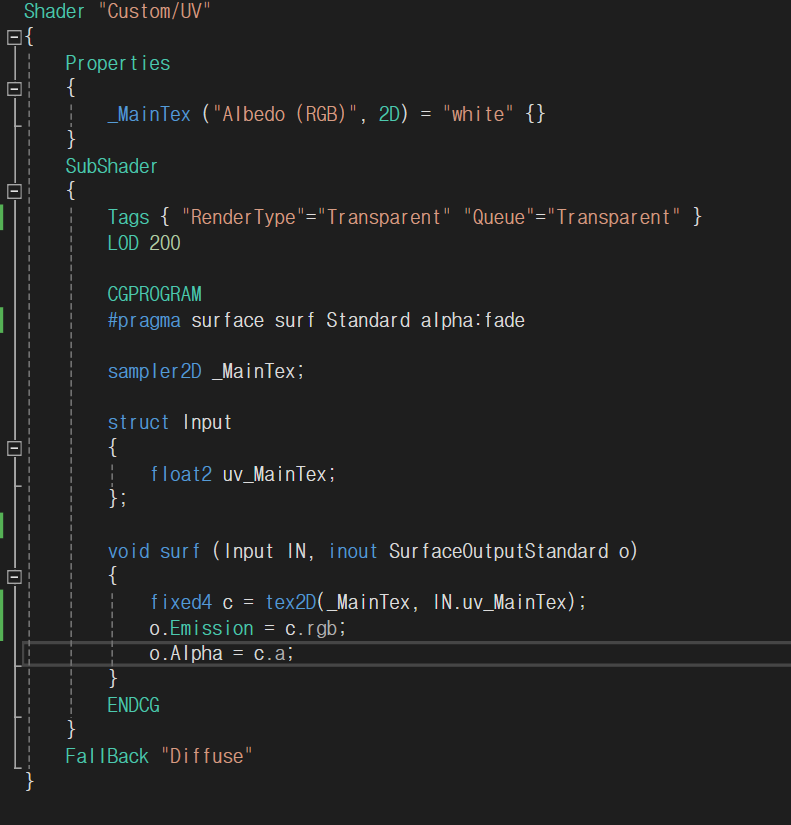
현재 사용한 코드는 다음과 같다.
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));

'Unity > Shader' 카테고리의 다른 글
| [유니티 쉐이더 스타트업] Part10 | 디지털 라이트 이론 (1) | 2024.02.09 |
|---|---|
| [유니티 쉐이더 스타트업] Part9 | Lambert(램버트), Blinn Phong(블린 퐁) (1) | 2024.02.09 |
| [유니티 쉐이더 스타트업] Part7 | Vertex Color 버텍스 컬러 (1) | 2024.02.07 |
| [유니티 쉐이더 스타트업] Part6 | UV 개념/응용 (1) | 2024.01.24 |
| [유니티 쉐이더 스타트업] Part5 | Surface Shader를 이용한 Texture 제어 (0) | 2024.01.22 |