디지털 라이트의 분류
Directional Light ( 디렉셔널 라이트 )
- 직진성을 가진 조명
- 라이트의 강도와 컬러, 방향 정보만 지닌 가장 가벼운 라이트
- 태양이나 그림자를 표현할 때 주로 사용
Point Light ( 포인트 라이트 )
- 점(point) 모양의 광원
- 사방으로 뻗어나감
- Directional llight보다 무겁기 때문에 성능을 유의하며 작업해야 함.
Spot Light ( 스팟 라이트 )
- 특정한 부분을 강조하거나 표현하는 스팟 라이트
- 성능 유의하며 작업해야 함.
디지털 라이트 원리
노멀 벡터와 라이트 벡터가 서로 마주 보고 있을 때 가장 밝고, 두 벡터의 각도가 벌어지면 점점 어두워진다.

노멀 벡터가 면에 있으면 부드러운 라이팅을 구현할 수 없으므로 최근에는 노멀 벡터가 버텍스에 존재한다.
다만, 각진 형태(Hard Edge)를 표현하기 위해서는 아래와 같이 한 버텍스에 노멀이 3개 혹은 모양에 따라 4개가 있어야 한다.


즉, 노멀 벡터와 라이트 벡터와의 각도가 빛의 밝기를 조절하며, 노멀 벡터는 버텍스에 있다

벡터 연산을 통한 디지털 라이트 연산
벡터의 내적: 두 벡터의 각도의 차이를 숫자로 표현한 것
- Dot 연산
- Cos 그래프
노멀 벡터와 라이트 벡터가 마주볼 때 가장 밝은 상태인데, 내적 연산을 도입해본다면 두 벡터 사이의 각도는 180도이므로 -1이 된다.
따라서 연산하기 전에 조명 벡터의 방향을 반대로 해주어야 가장 밝을 때 연산이 이루어진다.
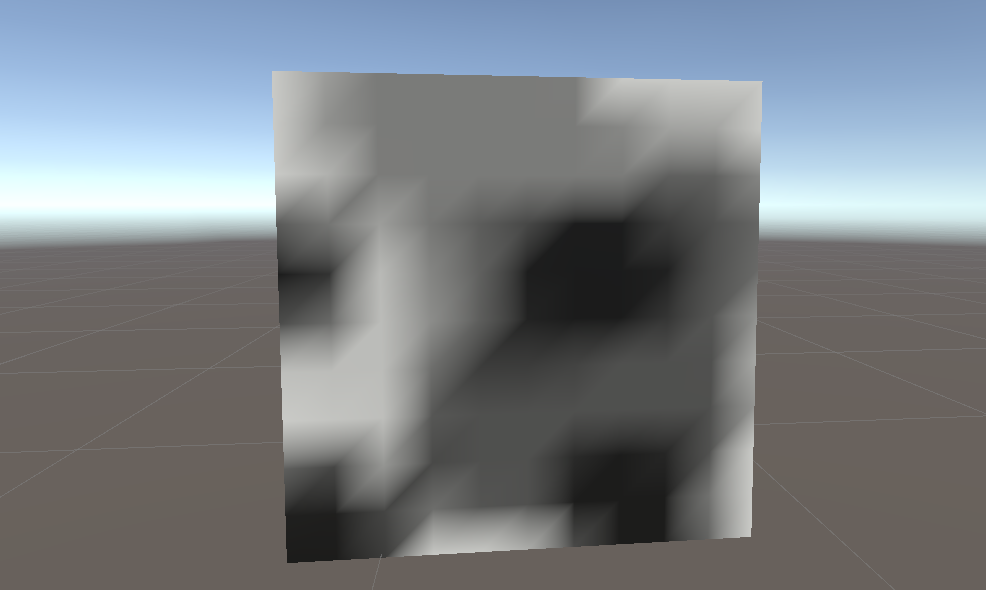
- Sphere가 Directional Light를 받을 때 각 Vertex의 위치별 내적값

'Unity > Shader' 카테고리의 다른 글
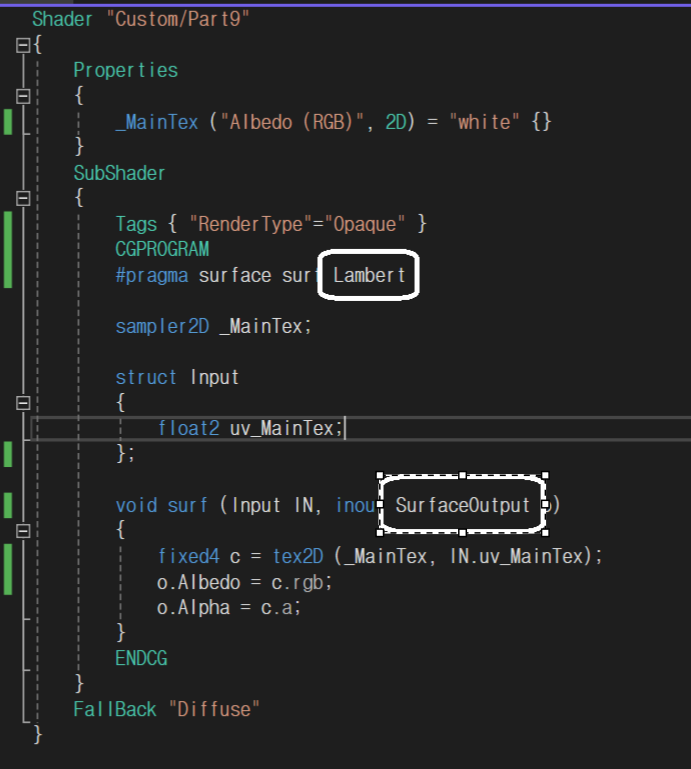
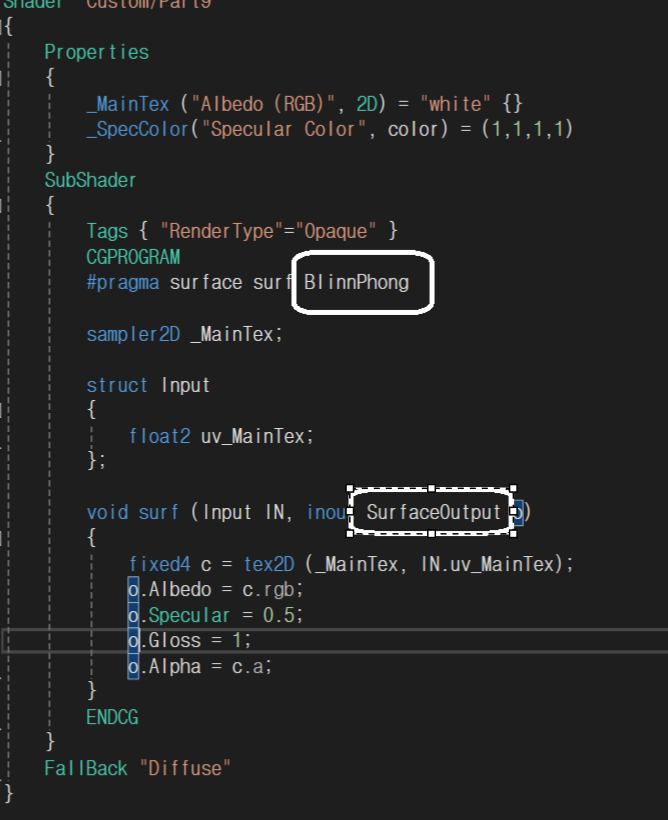
| [유니티 쉐이더 스타트업] Part9 | Lambert(램버트), Blinn Phong(블린 퐁) (1) | 2024.02.09 |
|---|---|
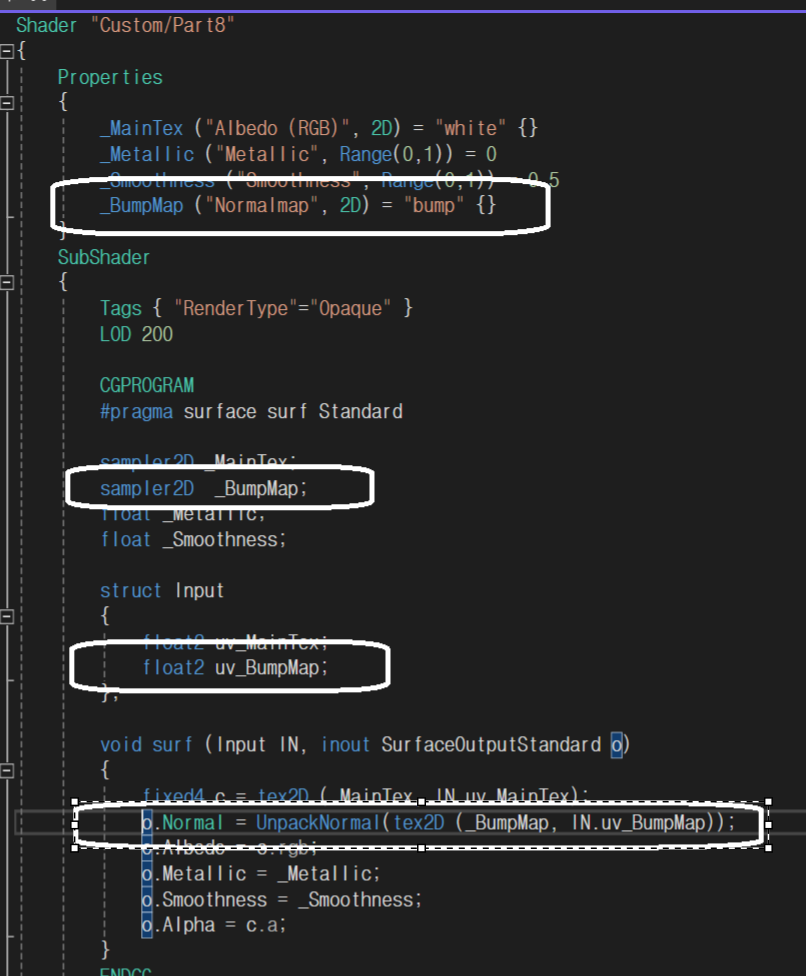
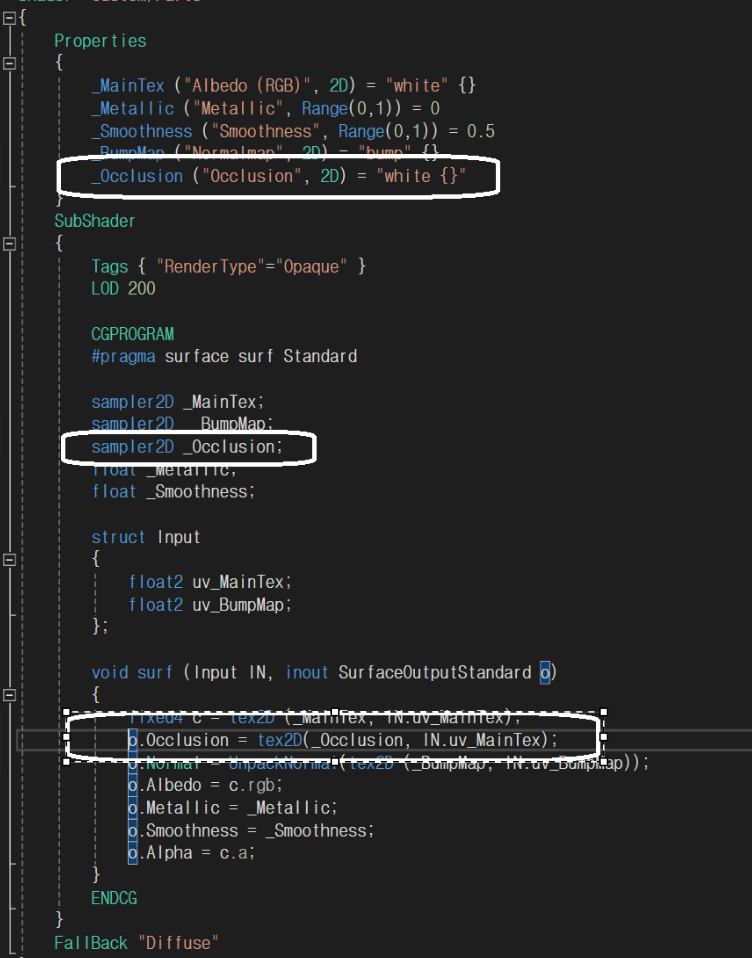
| [유니티 쉐이더 스타트업] Part8 | SurfaceOutputStandard 사용하기 (1) | 2024.02.07 |
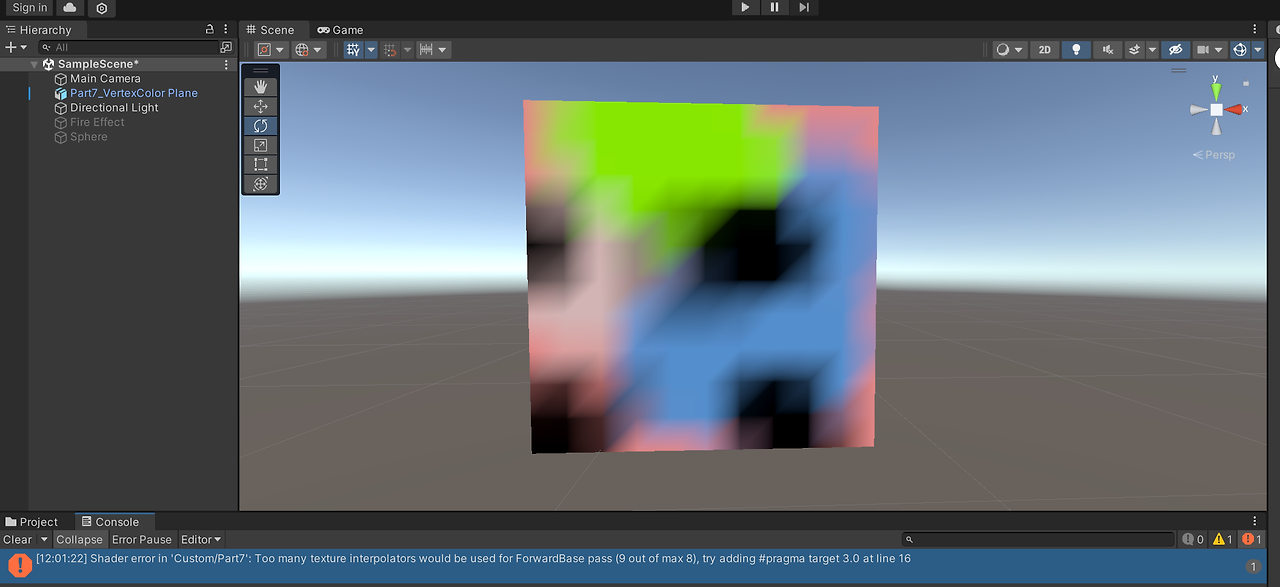
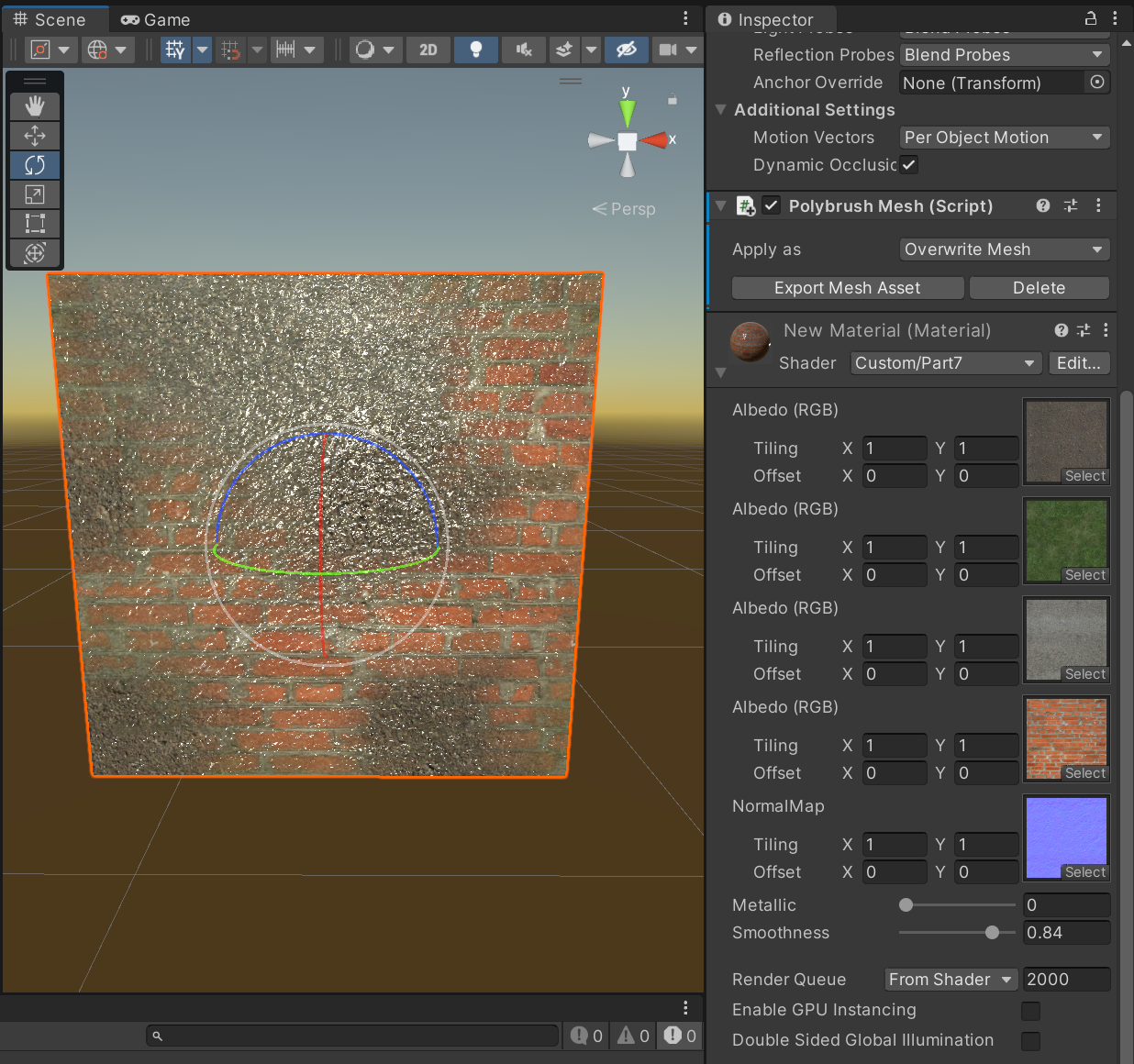
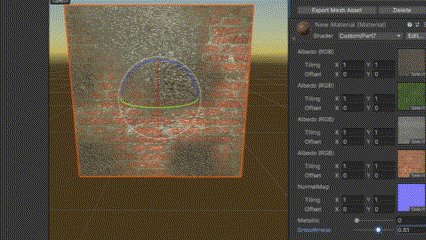
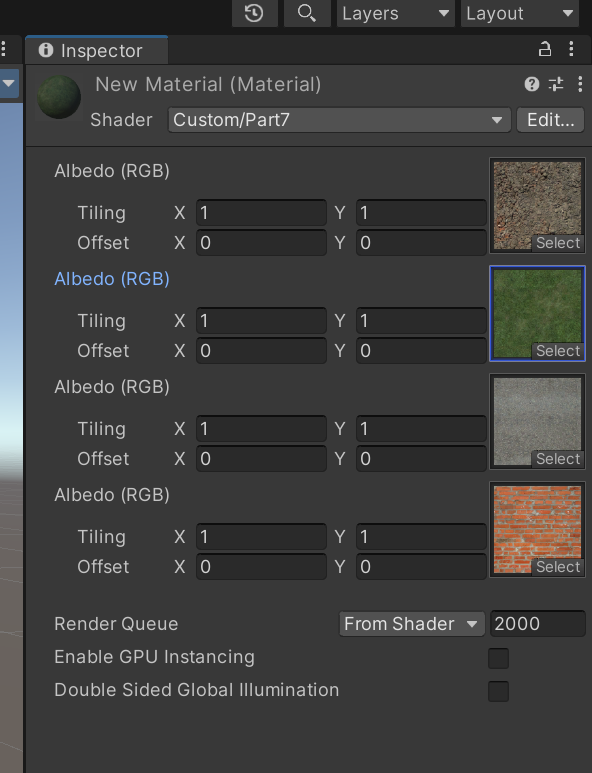
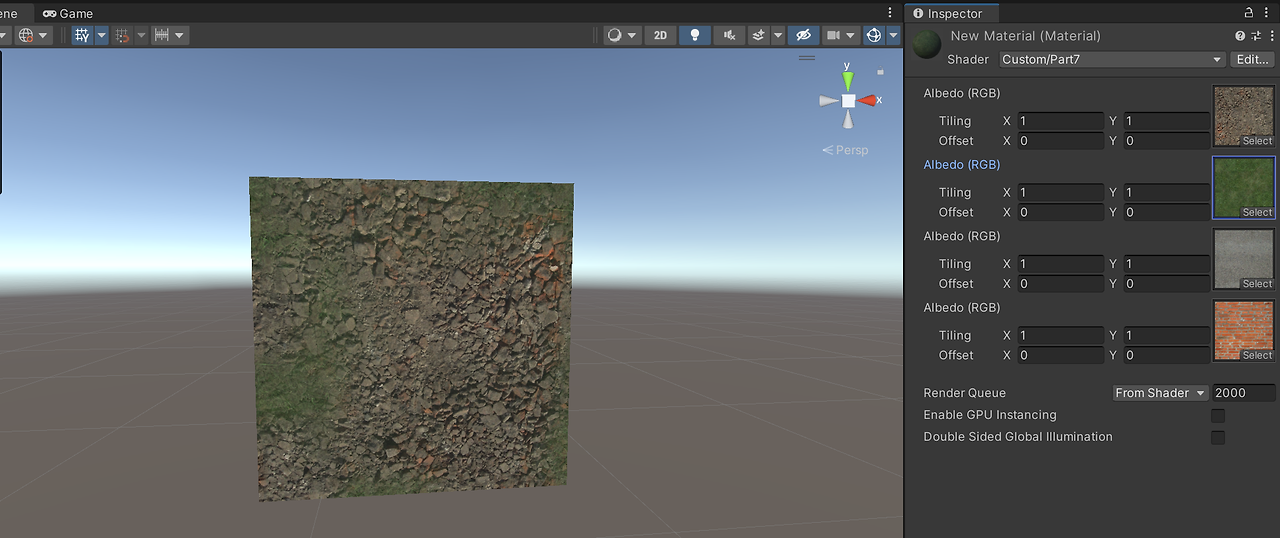
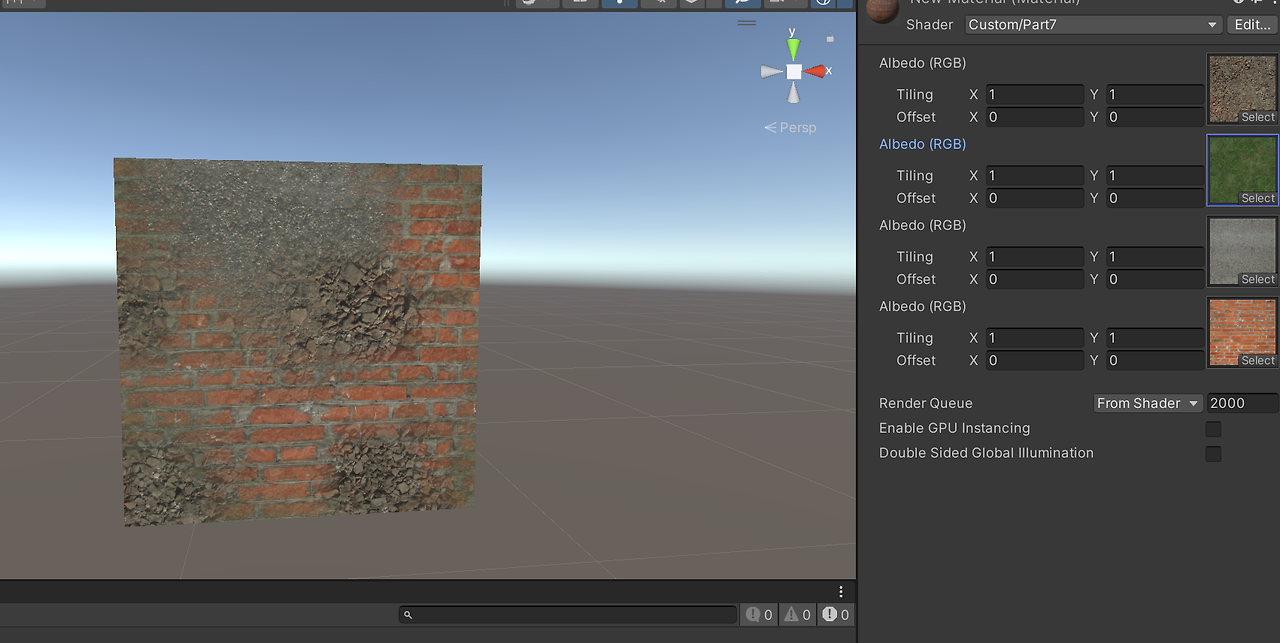
| [유니티 쉐이더 스타트업] Part7 | Vertex Color 버텍스 컬러 (1) | 2024.02.07 |
| [유니티 쉐이더 스타트업] Part6 | UV 개념/응용 (1) | 2024.01.24 |
| [유니티 쉐이더 스타트업] Part5 | Surface Shader를 이용한 Texture 제어 (0) | 2024.01.22 |